Day 03
Keeping up with your content
Alison Hill / 2019-06-12
Slides here
Homework
Follow instructions in this blog post to activate page bundles in your
blogdownproject using a project.Rprofilefile (2 gotchas: new empty line at the end of the file, and restart R for changes to take effect).In your
config.tomlfile, update yourpermalinksas follows (also more advice on permalinks in this great post on a “new post workflow” by Garrick Aden-Buie):[permalinks] # for optimists who plan to blog a lot post = "/post/:year/:month/:day/:slug/" # for realists who know that you won't have multiple posts per day (or maybe even month) post = "/post/:year/:slug/"Use the new post add-in (see figure 1) to create a new
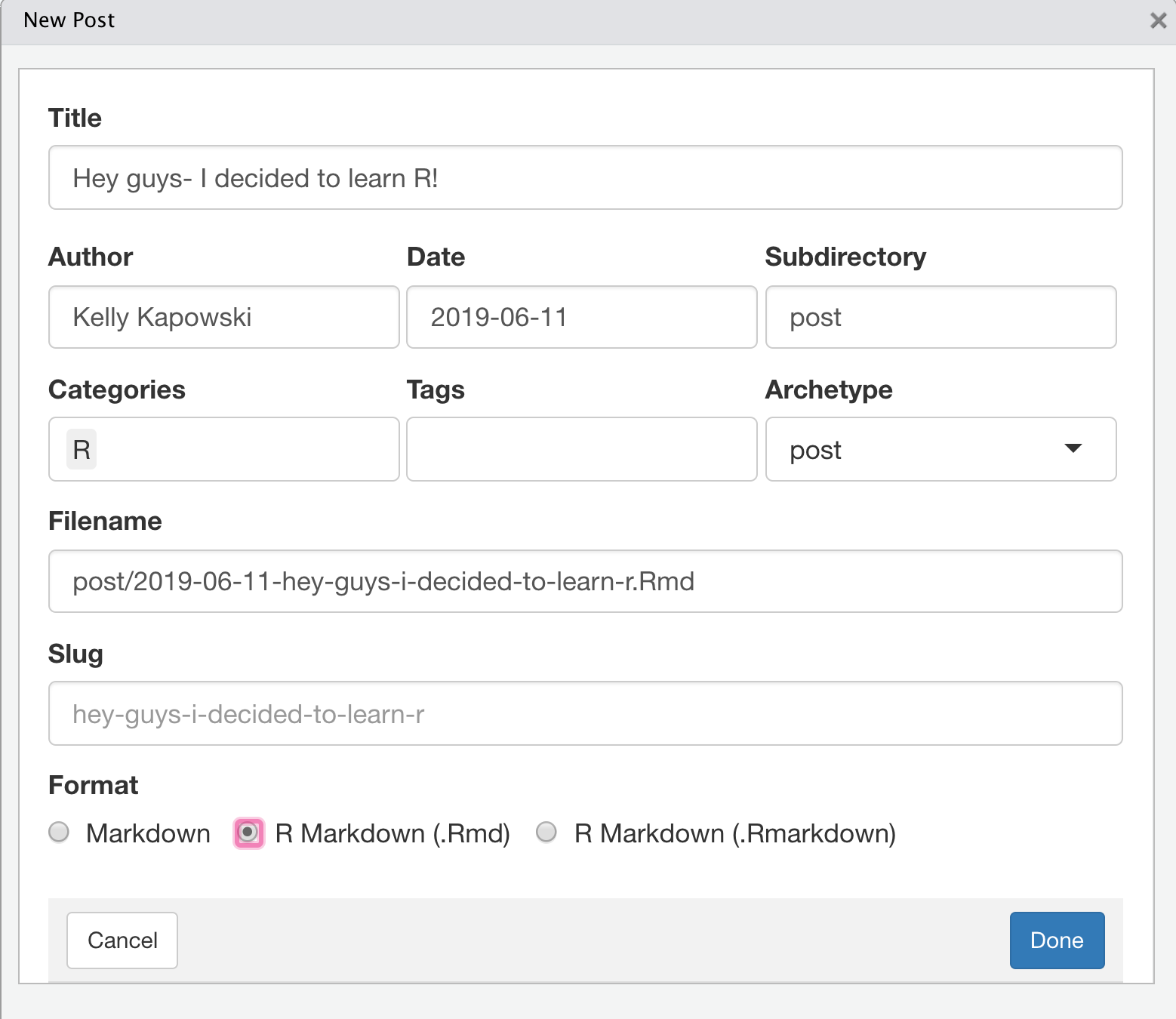
.Rmdpost bundle and run with it! (carefully 😉 make triple-sure it is, in fact, bundled)
Figure 1: The new post add-in
Add some R code to your post. Using a built-in dataset (bore us here:
irisworks just fine), make a simple plot using your favorite plotting package (for tidyverse team members, bonus points for usingggplot2+gganimate!)- Now, to that new post, embed a bundled image using relative links. Here are some good ones, if you need a quick download. Try including an image using:
- markdown syntax, and
- in a code chunk using
knitr::include_graphics().
In your new post, add a link to another section of your website (i.e., another section in your
content/), using relative links.Finally, in your new post, read in a data file (also considered part of the “bundle”!) and do something with it simple (plot,
dplyr::glimpse, use an HTML widget like DT).
Extra
Try out any bookdown components within blogdown like:
Review
Linked from within your site to other parts of your site using relative links
Embedded images into content using relative links
Setup blogdown project options via an
.Rprofilefile 💅Created a new bundled content 🍱
Configured site
permalinks(docs) 🔗Used data and R (finally!) 📈
