Day 01
Out-of-the-box
Alison Hill / 2019-06-10
Slides here
Homework
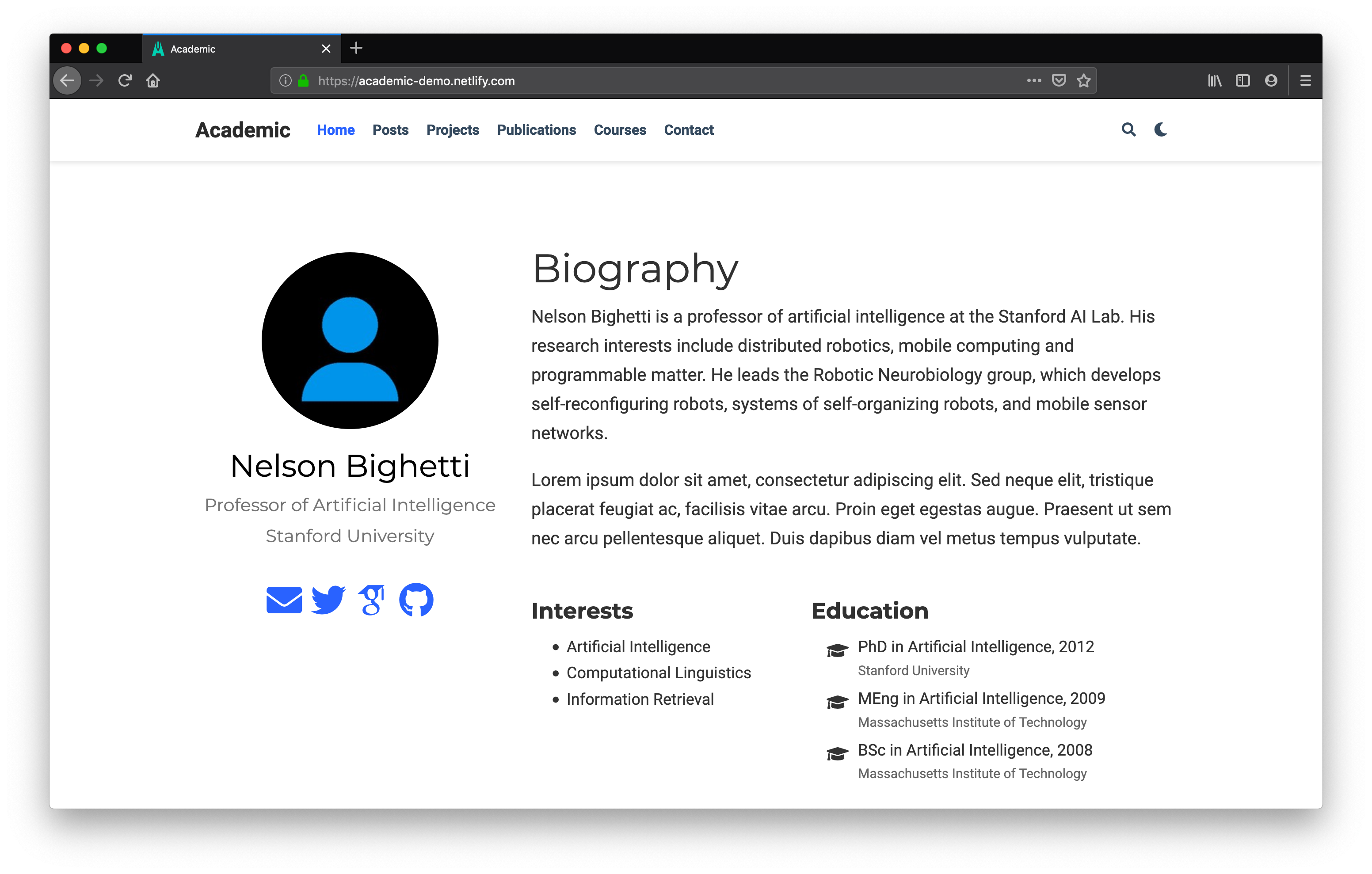
Your mission, high-level, is to personalize the biography section of your new home page:

Open your blogdown R project, and use the serve site add-in right away.
In this example site, a superuser is created with the username
adminand corresponding user profile located atcontent/authors/admin/_index.md. Open up this_index.mdfile and update the YAML front matter plus the bio after the front matter (i.e. after the last---line) to create your profile.1Find a
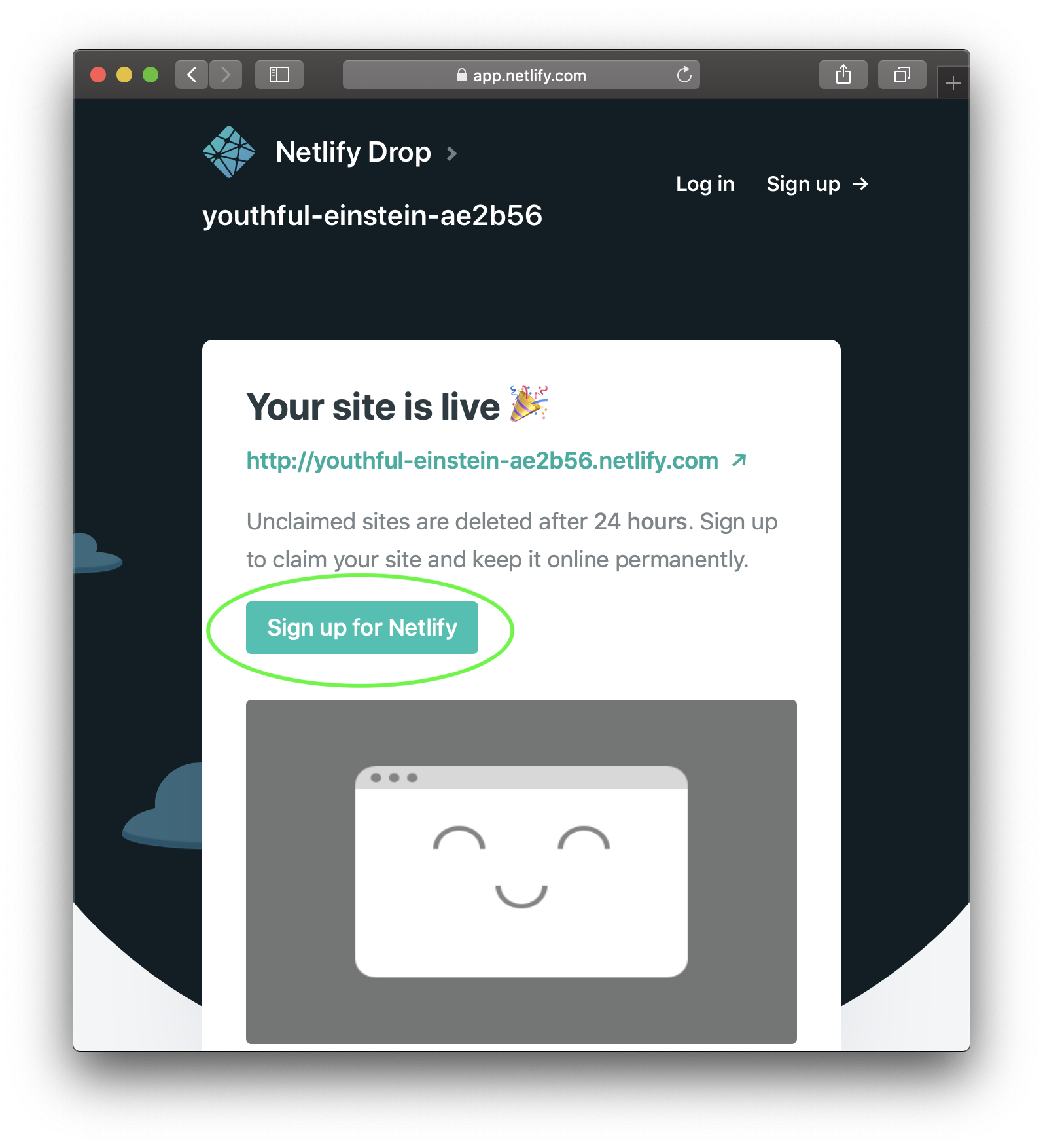
.jpgfile you want to use as a profile photo. For best results, place a square cropped portrait photo namedavatar.jpginto your profile folder atcontent/authors/admin/, overwriting the example image.Attempt to update your site on Netlify (doh! this is a bit of a trick 😉).
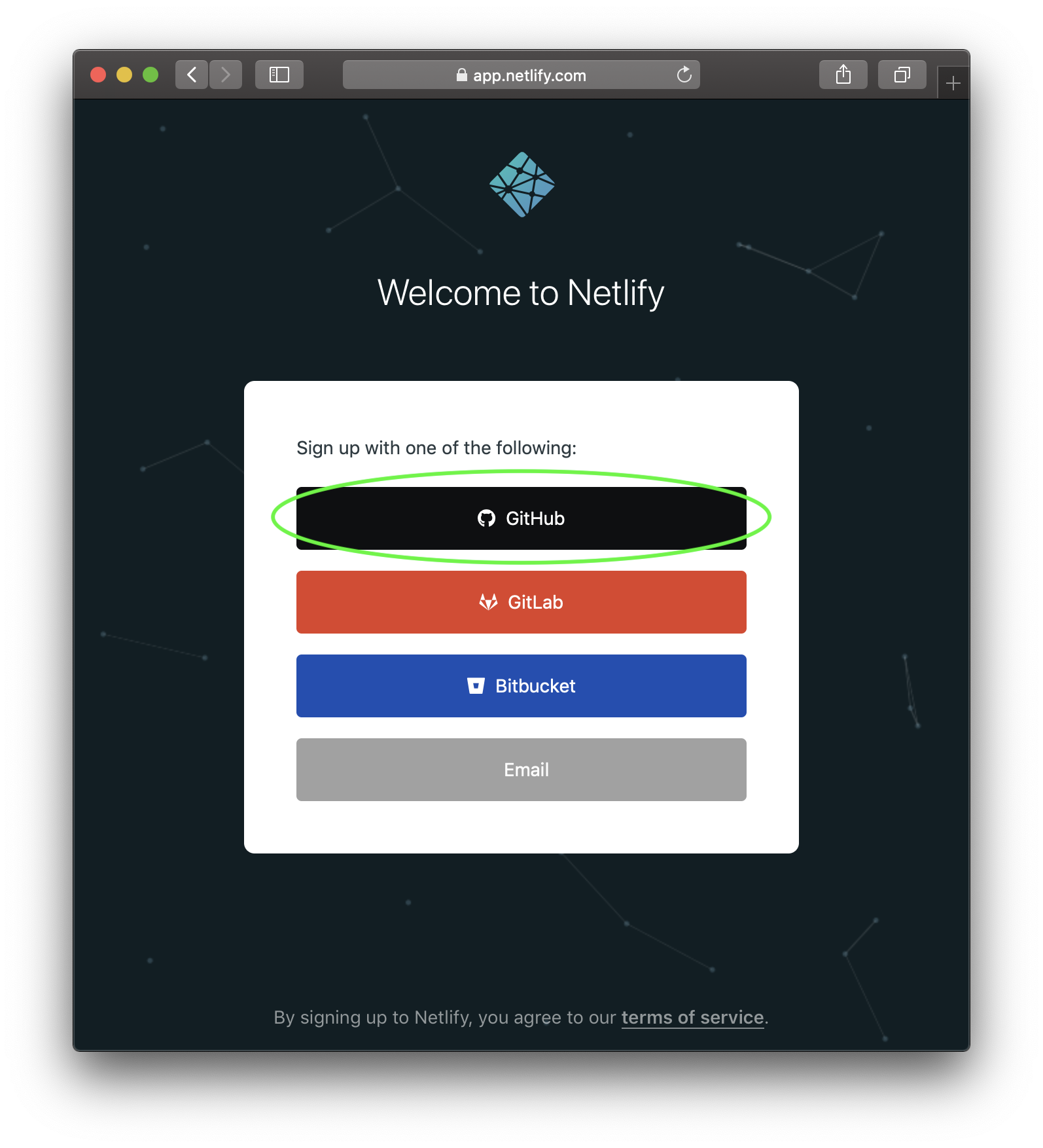
Sign up for a Netlify account, using your GitHub account (see screenshots below).


Want more?…
Extra
Look at the default landing page for your current “out of the box” example site- scroll through the sections. Which do you like? Which do you want to cut? Make a list!
Look at the upper menu navbar- what menu items do you want? What is missing? Make a list!
Review
Discussed
blogdownselling points 💡Got to know our Hugo installation 👋
Used Hugo to build a website in RStudio 💪
Deployed a website using Netlify 🚀
Learned that all Hugo themes are GitHub repositories 🤷♀
Learned that when you serve site, R + Hugo = 💫 ->
public/(❌ TOUCH!)Alison mused about the false lure of Hugo theme “simplicity” 🧘
Now is also a great time to read this short explanation of LiveReload↩
